HTML5
- 2023-10-16 19:19:20
- 阅读:51次
-
HTML
-
Hyper Text Markup Language(超文本标记语言)
-
W3C标准
-
W3C
-
World Wide Web Consortium(万维网联盟)
-
-
-
W3C标准包括
-
结构化标准语言(HTML、XML)
-
表现标准语言(CSS)
-
行为标准(DOM、ECMAScript)
-
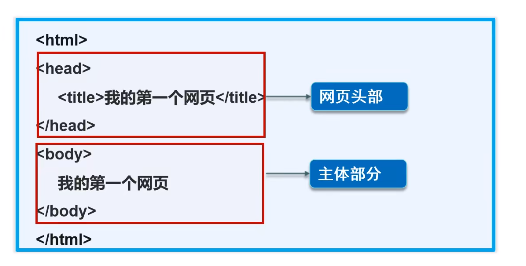
HTML基本结构

<body>、</body>等成对的标签,分别叫开放标签和闭合标签 单独呈现的标签(空元素),如<hr/> ;意为用/来关闭空元素
网页基本标签
-
标题标签
<h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> -
段落标签:<!--快捷键先输入一个p,然后按table-->
<p>我不落泪 忍住感觉</p> <p>分手在起风 这个季节</p> -
换行标签
我落泪 情绪零碎<br/> 你的世界 一幕幕纷飞<br/> -
水平线标签:<hr/>
-
字体样式标签
粗体: <strong>W S N D</strong> <p>斜体: <em>W S N D</em></p> -
注释和特殊符号:& ;
图像标签
< img src="图像地址" alt="图像的替代文字" title="鼠标悬停文字" width="图像宽度" height="图像高度" />
-
常见的图像格式
-
JPG
-
GIF
-
PNG
-
BMP
-
……
-
链接标签
< a href="链接路径" target="目标窗口位置">链接文本或图像</ a> target常用值:_self、_blank
-
文本超链接
<a href="1.我的第一个网页.html">点击跳转页面</a> <a href="https://www.baidu.com">点击跳转到百度</a> -
图像超链接
<a href="1.我的第一个网页.html"> <img src="../resource/image/1.jpg" alt="阿卡丽壁纸" title="悬停文字" width="600" height="400"> </a>
超链接
-
页面间链接
-
从一个页面到另一个页面
<!--a标签 href:必填,表示要跳转到哪个页面 _blank:在新标签中打开 --> <a href="1.我的第一个网页.html" target="_blank">点击跳转页面</a> <a href="https://www.baidu.com">点击跳转到百度</a> -
-
锚链接
<!--锚链接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<a name="down">down</a>-
功能性链接
<!--功能性链接
邮件链接:mailto:
QQ链接
-->
<a href="mailto:1186286729@qq.com">你好,加我获取小电影</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1186286729&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:1186286729:52" alt="你好,加我获取小电影" title="你好,加我获取小电影"/>
</a>行内元素和块元素
-
块元素
-
无论内容多少,该元素独占一行
-
(p、h1-h6...)
-
-
行内元素
-
内容撑开宽度,左右都是行内元素的可以在排在一行
-
(a.strong.em…)
-
列表
-
什么是列表
-
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
-
-
列表的分类
-
无序列表
-
有序列表
-
自定义列表
-
表格标签
-
为什么使用表格
-
简单通用
-
结构稳定
-
-
基本结构
-
单元格
-
行
-
列
-
跨行
-
跨列
-
<body>
<!--表格table
行 tr rows 跨行
列 td cols 跨列
-->
<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="4" align="center">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>视频和音频
-
视频元素
-
video
<video src="../resource/video/周杰伦-搁浅.mp3" controls autoplay>搁浅</video>
-
-
音频元素
-
audio
<audio src="../resource/audio/1.mp4" controls autoplay>咕桑</audio>
-
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web 页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>iframe内联框架
<iframe src="引用页面地址" name="框架标识名"></iframe><body>
<!--iframe内联框架
src:地址
w-h:宽度高度(单位:px)
-->
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="http://www.dayanzai.me/?s=vmware" target="hello">点击跳转</a>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
</body>表单语法
<!-- post :规定如何发送表单数据,常用值:get|post result.html :表示向何处发送表单数据 -->
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型 text passwordcheckboxradio submit reset.file、hidden、image和 button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当tvpe为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
表单的应用
-
隐藏域 hidden
-
只读 readonly
-
禁用 disabled
表单初级验证
-
思考?为什么要进行表单验证
-
常用方式
-
placeholder
-
required
-
pattern
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
get 方式提交:可以在url中看到我们提交的信息,不安全,高效
post 方式提交:url中看不到提交信息,比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"
value="元宝好帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
readonly 只读,无法更改
-->
<p>名字:<input type="text" name="username" value="元宝好帅" readonly maxlength="8" size="30"></p>
<!--密码框:input type="password"
hidden 隐藏输入框
placeholder="请输入密码" 提示信息
required 非空判断,不能为空
-->
<p>密码:<input type="password" name="pwd" required placeholder="请输入密码" value="123456" ></p>
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组
checked:默认选项
disabled 只能摁选女,选不了男
-->
<p>性别:
<input type="radio" value="boy" name="sex"checked disabled/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">打游戏
</p>
<!--按钮
input type="button" 扑通按钮
input type="image" 图像按钮
<input type="submit"> 提交按钮
<input type="reset"> 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<!-- <input type="image" src="../resource/image/1.jpg">-->
</p>
<!--下拉框,列表框
-->
<p>国家:
<select name="列表名称" >
<option value="China">中国</option>
<option value="els">俄罗斯</option>
<option value="***">新加坡</option>
<option value="rs">瑞士</option>
</select>
</p>
<!--文本域
cols="30" rows="10"
-->
<p>反馈
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!--文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!--滑块
input type="range"
-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="5">
</p>
<!--搜索框-->
<p>搜索:
<input type="search">
</p>
<!--增加鼠标可用性-->
<label for="mark">点点看</label>
<input type="text" id="mark">
<!--自定义邮箱 -->
<p>自定义邮箱:
<input type="text" name="diymail" pattern="[+-]?(\\d)+(.(\\d)*)?(\\s)*[CF]">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>